Screenshots
Here you will find a host of example figures.

Display attribute value

Display attribute value with label

Display attribute value with label & unit

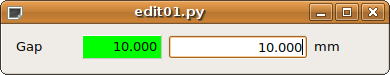
Interactively display attribute

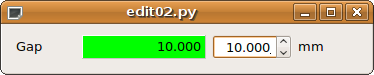
Interactively display attribute with spinbox

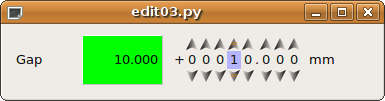
Interactively display attribute with wheel

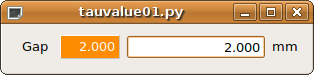
The standard attribute display widget

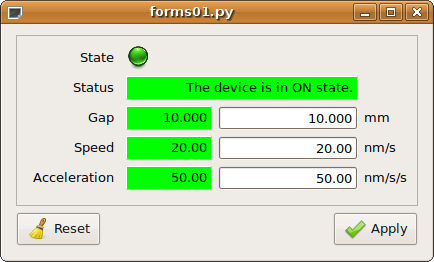
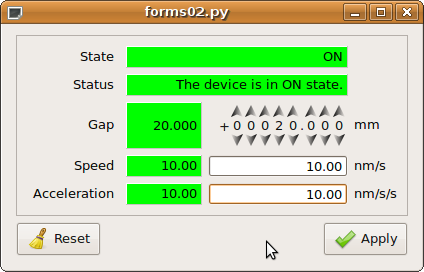
Using forms

Customized form